Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Once you’ve authored a few tests for your application, you’ll likely want to run those tests within the browsers you aim to support. Sencha Test’s test runner view allows you to specify the tests you want to run and in which environment. These tests can then run within your machine's browsers in addition to virtual machine browsers, mobile device browsers, and browser farms.
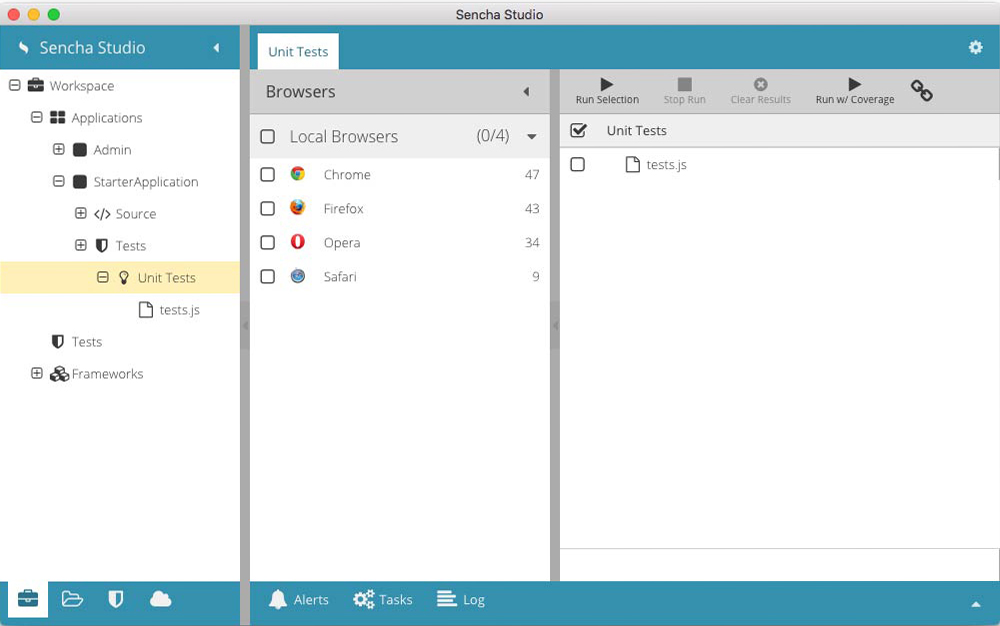
To start, you’ll want to choose your workspace and expand the test project containing the tests you want to run. By default, this would be the "Tests" node from the workspace navigation tree. Applications and packages within a workspace will also have test projects within them that can be initialized. After expanding the target Test Project, select the Scenario from within the test project housing the test specs. By selecting the Scenario from the navigation tree, you’ll see the Scenario’s test runner tab appear on the right.

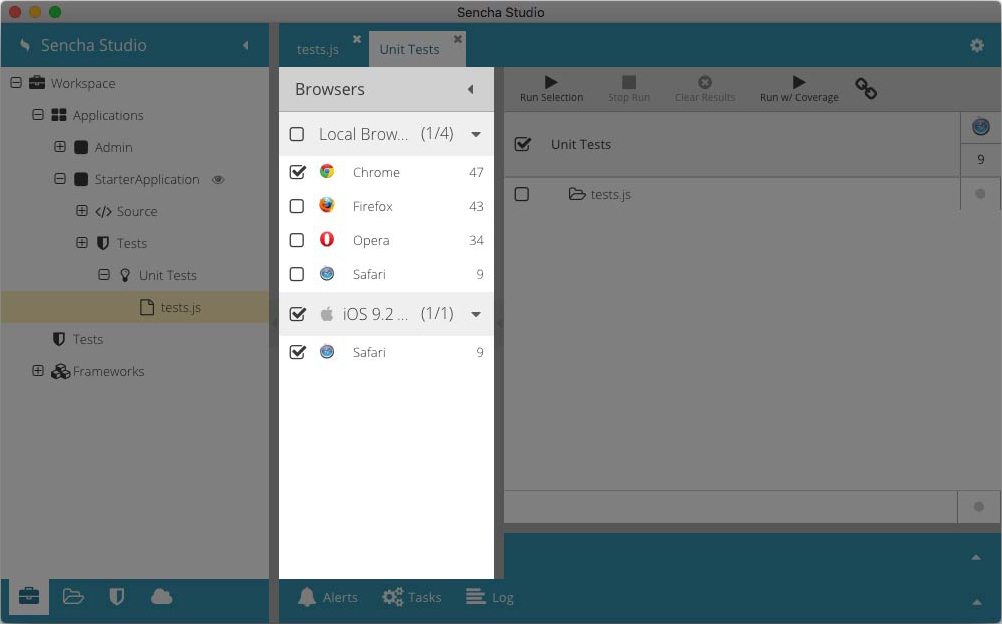
Sencha Test examines its surrounding environment and displays browsers from your local machine under the heading “Local Browsers” in the “Browsers” view of the test runner tab. This includes multiple versions of the same browser. For instance, you may have a beta version and several past versions of Chrome. These will all be detected and will show up as "Local Browsers".
The version detected by Sencha Test will show up in the right-hand column next to the name of the browser. To the left you'll see a checkbox (as well as a checkbox in the Local Browser header).
In addition to local browsers, you are also able to run the same tests on browsers on other devices on the network or browsers from a remote browser farm (more below).

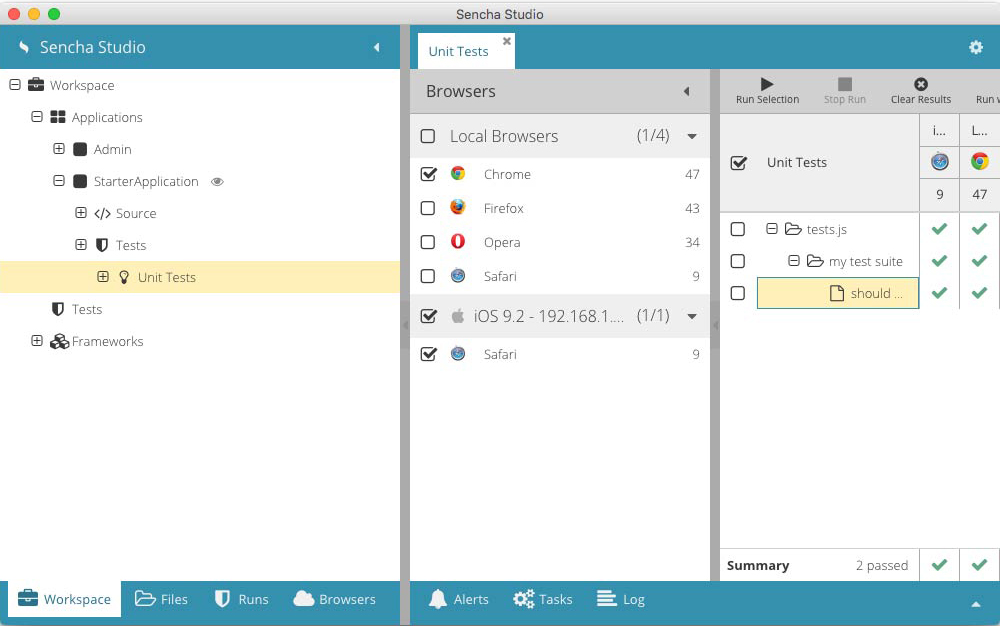
The Scenario view displays the test suites, specs, and expectations in a tree layout with checkboxes next to each node. The checkboxes allow you to indicate the tests you want to run against your target browsers. Additionally, the heading has a checkbox that will allow you run all tests inventoried in your particular scenario. Selecting browsers from the "Browsers" view will add columns next to the available tests. These browser columns will display the outcome of a completed test.

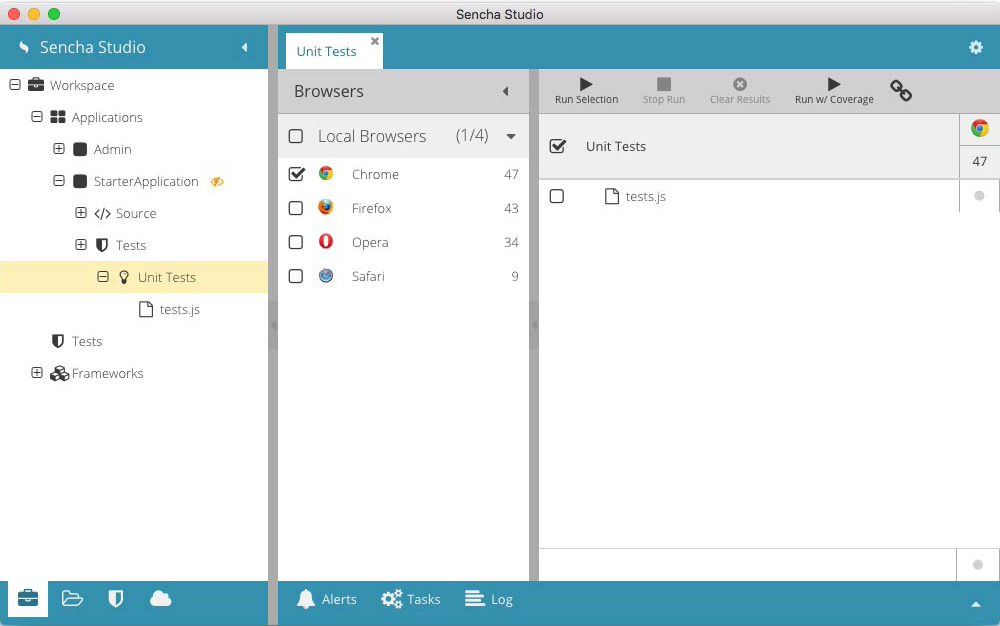
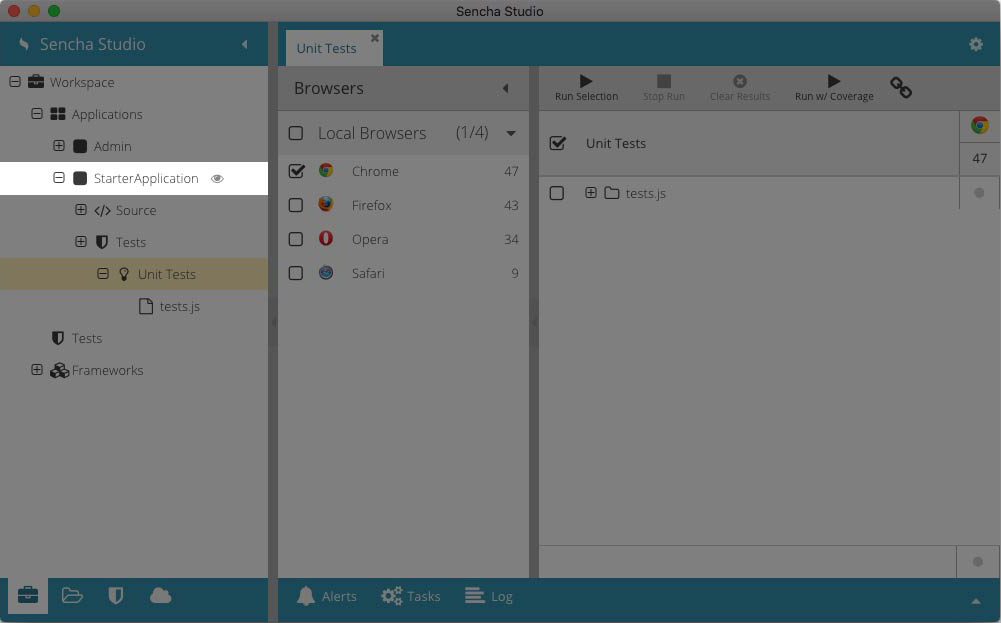
To begin testing, checkmark one or more browsers as targets for your tests. When working within a Sencha Cmd application, an instance of “app watch” will spin up when you initially select a browser. "app watch" is a background web server instance that assists in coordinating test runs between the parent application and the target browsers.

When "app watch" starts, you’ll see an orange “eye” icon next to the application name in the Workspace tree. Once "app watch" initializes and is ready to serve the application, you’ll see the “eye” icon turn gray. You are then able to run your selected tests.

Once your target browsers are selected, check the box by the tests you wish to run from the tests tree-view and click the "Run Selection" button.

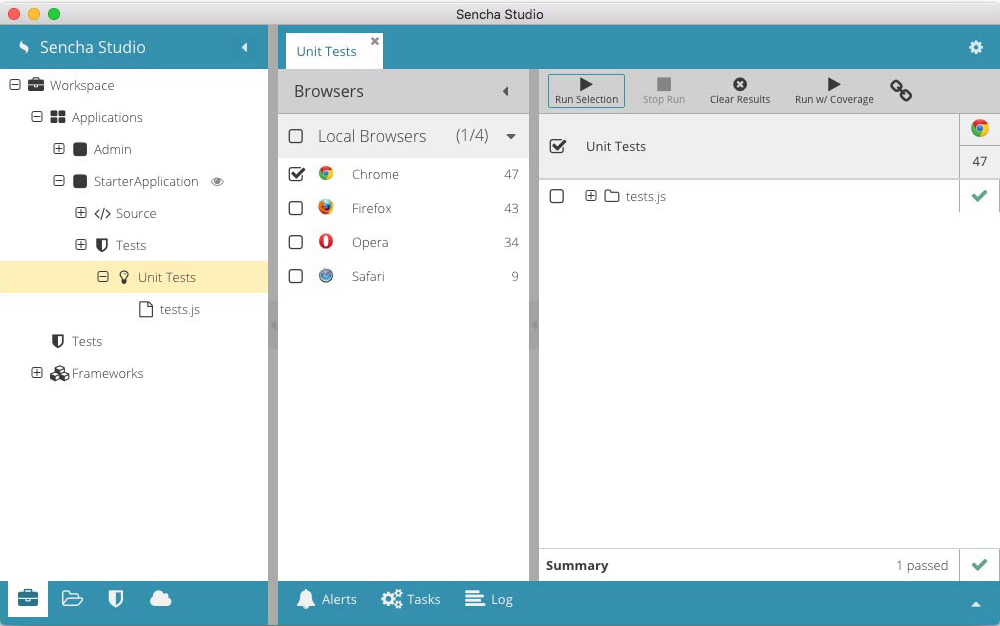
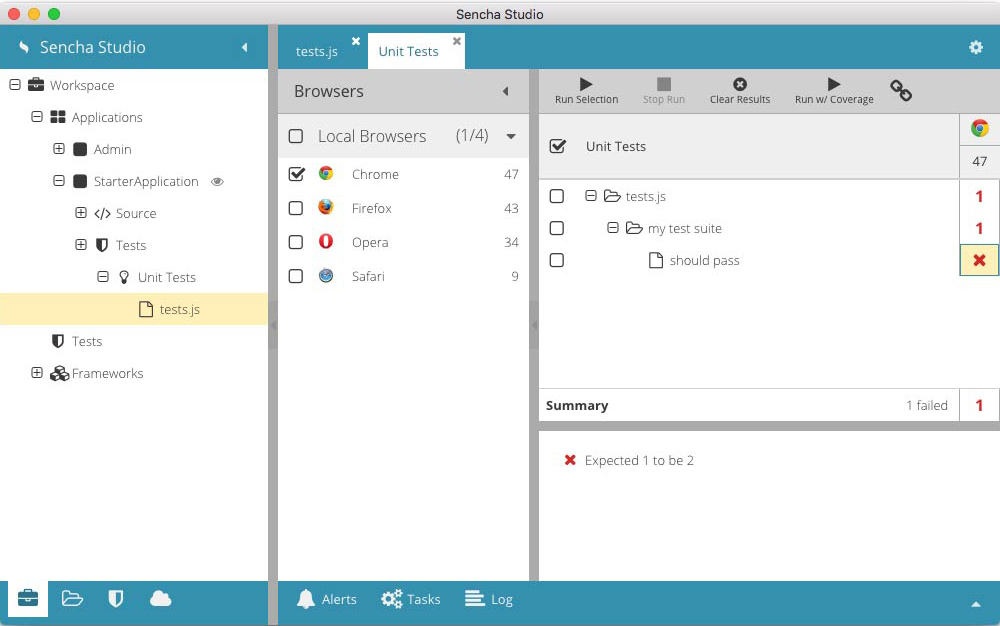
You’ll notice that selecting browsers cause their icons to show up in columns next to the test's list. As the tests proceed, you’ll see that passing tests add a check-mark in the browser column next to that test. Likewise, failed tests will set a red “x”. Parent test suite nodes will have either a green check-mark if all child tests passed or a number indicating the count of fails for that suite. You can terminate an in-progress test run by clicking on the "Stop Run" button in the top toolbar.

Note: In addition to selecting each test individually, you can check the header checkbox to run all tests. Doing so will not toggle tests you may have selected with the tests tree.
When a test fails it will supply details about the failure for each browser experiencing the issue. Click on the red “x” under each affected browser to expand the test summary view below the tests tree. These details will give you an idea of what may need to be addressed in order to find the root cause of the issue.

Additionally, the tests are run within the browser itself, which gives you access to the browser’s developer tools for real-world troubleshooting. Tests can be re-run by clicking on the "Run Selection" button once more. The testing results can be cleared altogether using the "Clear Results" button.

Note: Tests running on browsers in the background can potentially run more slowly than a browser in the foreground due to OS processing prioritization.
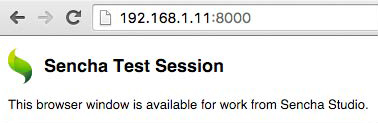
One of the more helpful features built into Sencha Test is the ability to test browsers on devices connected to the same network as the machine running Sencha Test. If you click the "Clear Results" button after running tests with your local browsers, you’ll notice that the URL in the browser tabs is an address like 192.168.1.11:8000. In this example, "192.168.1.11” is the local IP address used by the internal web server by way of Sencha Test. This page is a “parked page” that is effectively linked to Sencha Tests and in a state of waiting for additional tests.

Note: If multiple local adapters are discovered by Sencha Test, you may see “localhost:8xxx” instead of a literal IP address. In this case you can specify the ideal IP to use within:
Sencha Test > Preferences > Network tab > External Address.
In order to run the same tests on another device on the same network, enter the “parked address” in the browser of another device. We’ll use 192.168.1.11:8000 for the purpose of this guide.
The separate device could be another computer, laptop, tablet or phone. Once you’ve entered 192.168.1.11:8000 in the remote device's browser, you’ll notice that the Browsers view in the test runner tab has a new entry. Local browsers will show up with a heading of "Local Browsers". Externally synced browsers will show up with a heading showing the platform they’re operating within. For example, linking the Safari mobile browser on an iPad shows up as “Safari 9” under a heading of “iOS 9.2”.

Once the remove browser and Sencha Studio are connected you will follow the same steps as when testing local browsers only:
The tests will then begin and report back to Sencha Test without any further work from the remote device!

Note: In the top toolbar of the test runner tab you’ll see a “link” icon. Clicking this button will copy the test target page’s URL to the clipboard. This can be a helpful shortcut when pointing browsers within a Virtual Machine to the Sencha Test runner.
Browsers hosted virtually by a browser farm, such as SauceLabs, will also show up as target browsers in the test runner's Browsers view. We'll discuss this topic in greater detail in a future guide.
The "Run w/ Coverage" button in the top toolbar is also a topic we will discuss in greater detail in a future guide.