Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Test 是 Sencha 平台的一个关键环节, 它可以帮助开发人员和测试工程师,使他们的应用程序的质量达到新的层次,加速测试工作的产出。Sencha Test 通过结合最好的开源测试库(如 Jasmine、WebDriver 和 Istanbul), 添加丢失的部分,然后把它们整合到一个全面的解决方案中。
Sencha Test 由2个应用程序组成: Sencha Studio (用于GUI界面) 和 stc 或称为 "Sencha Test Command" (用于命令行界面). 2个应用程序都提供了执行测试的能力,不过 Sencha Studio 提供的是图形化的、可交互的测试执行器, 而 stc 提供的是一个可脚本编程的测试执行器,用在无人值守的 持续集成(Continuous Integration,CI) 系统中,比如 Jenkins 或 TeamCity. 这些应用程序还能合作提供强有力的测试结果归档和审查能力, 远超 CI 提供的 build 日志和线性视图。

Sencha Studio 使用一个 Workspace 来管理测试,或者是一个独立的项目 (里面没有应用程序代码),或者位于 应用程序 或者 包package 内. Sencha Studio 可以和你用 Sencha Cmd 创建的应用程序,也可以和不是 Sencha Cmd 创建的应用程序 集成起来.
你可以直接在 Sencha Studio 里面用它内置的代码编辑器写测试, 或者你也可以用你喜欢的 IDE 或 文本编辑器. Sencha Studio 内置的代码编辑器提供了代码自动完成和帮助,支持 Jasmine (Sencha Test 包含的一个测试框架) 和 Sencha Test API.
测试用例, 类似应用程序文件, 通常也会存储到版本控制系统中 (比如 Git, Subversion, 等等.). 甚至在独立的测试项目中,由于备份和团队合作的原因,也是这样。
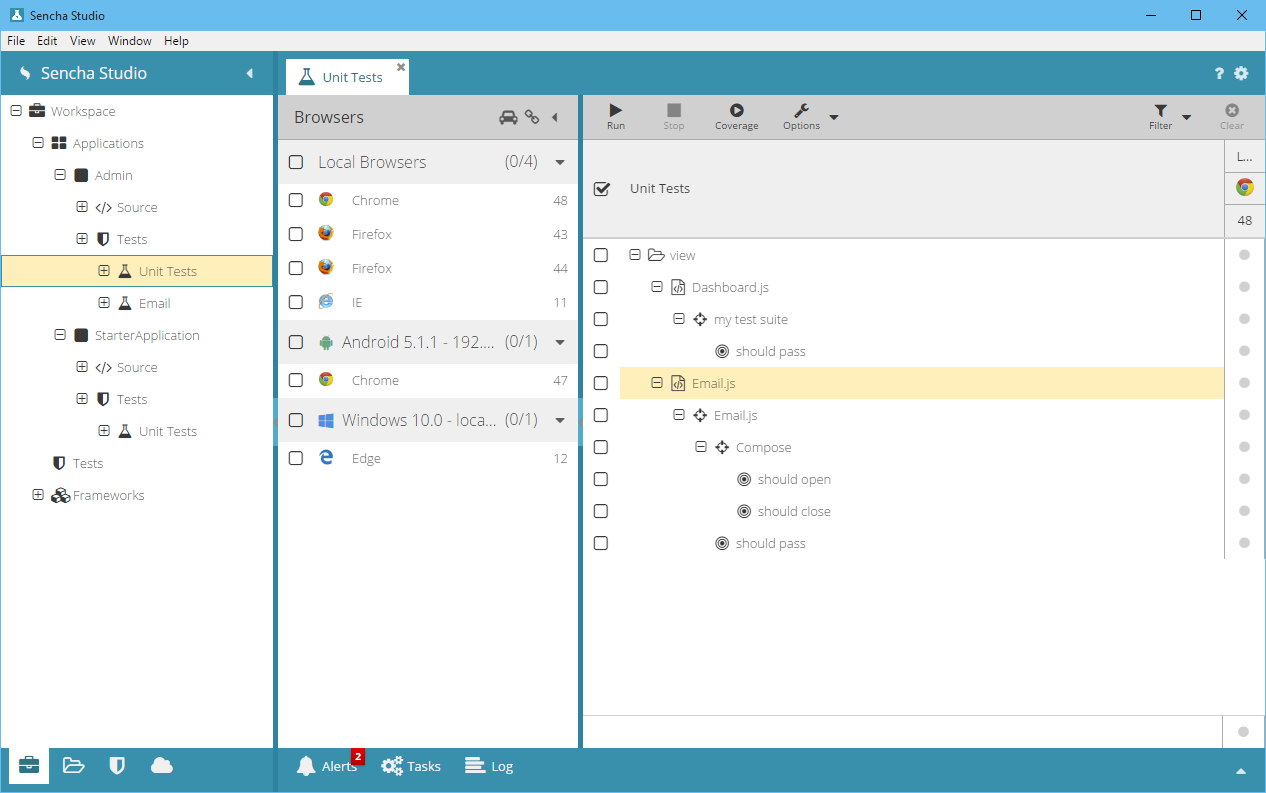
Sencha Test 的基石是它的测试运行器, 这使得交互式测试运行器成为 Sencha Studio 最重要的组成部分。测试运行器是设计用于在开发的所有阶段。这个迭代过程帮助开发人员提供健壮的应用程序, 因为每一块可以很容易地测试, 因为应用程序正在建造当中。

测试运行器允许开发者和测试工程师选择特定的测试,在不同的浏览器中同时执行他们,并实时查看输出。
测试一旦进入源码控制库, 它们可以使用 Sencha Test Command (stc) 无人值守地运行在 CI 系统中。用 Sencha Studio 配置, 显示和编辑的测试, 都能无缝的使用命令行测试运行器. CI 和 stc 的结合使用,使得测试的执行很容易在源码发生变更时被触发,或者按正常周期执行,比如每天晚上。
测试以命令行方式执行,使用的是 WebDriver 来管理所需的浏览器. Sencha Test 支持 本地 WebDriver hub,也支持连接到云端提供者,比如 Sauce Labs 或 BrowserStack.
使用 stc 提供的各种输出选项,测试的结果就会被 CI 捕获,也可以上传到 Sencha Test 档案库。使用 Sencha Studio, 已归档的测试结果也可以在交互式测试运行器中展示出来。
Sencha Test 档案库 是一个基于 Node JS 的 web 服务,由 stc 提供。档案库 (或 "档案服务器 archive server") 通常安装在 CI 环境中的指定机器上。单个档案服务器可以被配置为能处理任意多的团队和项目。 另外,也可以按需求安装多个归档服务器。
除了测试运行器, Sencha Test 提供了许多重要的功能,它们被设计用来使测试简单、高效。
Sencha Studio 简化了编写和执行测试所需的安装和配置工作。先从 workspace 开始,作为组织的根节点,接着配置 测试项目 和 测试场景(Scenarios). Sencha Studio 允许开发者配置测试运行的各个方面,从被测试对象的位置,到测试哪些用例,还有各种运行时选项。所有这些设置,都可以在移动到 CI 系统之前,在交互式测试运行器上验证。
要维护真实环境测试时所用的大量浏览器组合,不太实际,也不可取。Sencha Test 提供了对 浏览器农场 (browser farms) 的支持,比如 Sauce Labs 和 BrowserStack,这样,开发者和测试工程师不需要成为专家,就可以运行他们的测试。这些解决方案还可以大大减少测试执行时间, 测试可以同时运行在多个浏览器中。
Sencha Test 理解 Sencha 框架. Sencha Test API 提供了众多的特性,减少测试 Ext JS 和 Sencha Touch 应用程序的开支. 虽然大多数测试框架(包括 Jasmine) 的特性是同步测试, Sencha Test 提供了一套称为"Futures API" 的API, 可以识别出界面测试的异步特性。
使用 Futures API, 复杂的 GUI 交互序列,可以用一种简洁的方式表达。在底层,Sencha Test 确保测试的所有步骤可以正确依次执行,而一般不需要测试用例的编写者的协助. 比如:
ST.grid('#userGrid'). // locate a grid via component query
rowWith('firstName', 'Bill'). // and select the row w/matching field
cell('lastName'). // then select a cell given a column id
reveal(). // scroll to this cell
textLike('Preston'); // -> wait for the text to match a pattern
如果一段时间(可以为0)之内,单元格的内容不匹配目标文本, 测试就失败了.
Futures API 提供了更多 Ext JS 组件感知(aware) 的方法,还有 API,以便操作底层 DOM 元素. 验证逻辑可以很容易地加到事件序列中,自定义等待条件也同样可以很容易的插入序列中。
使用 Sencha Studio 内置的代码编辑器, 用户可以启动 事件记录器(Event Recorder) 快速记录并直接插入到测试的事件序列中去。
事件记录器(Event Recorder) 会启动应用程序, 运行当前的测试,然后记录用户操作应用程序的事件流。把这些事件插入到测试之前可以对它们进行编辑和过滤。
使用 Event Recorder 可以节省大量时间. 可以不加修改地运行这些记录,确保没有错误产生,也可以扩展它们,添加自定义的期望(expectations)和断言(assertions),保证显示正确的信息。
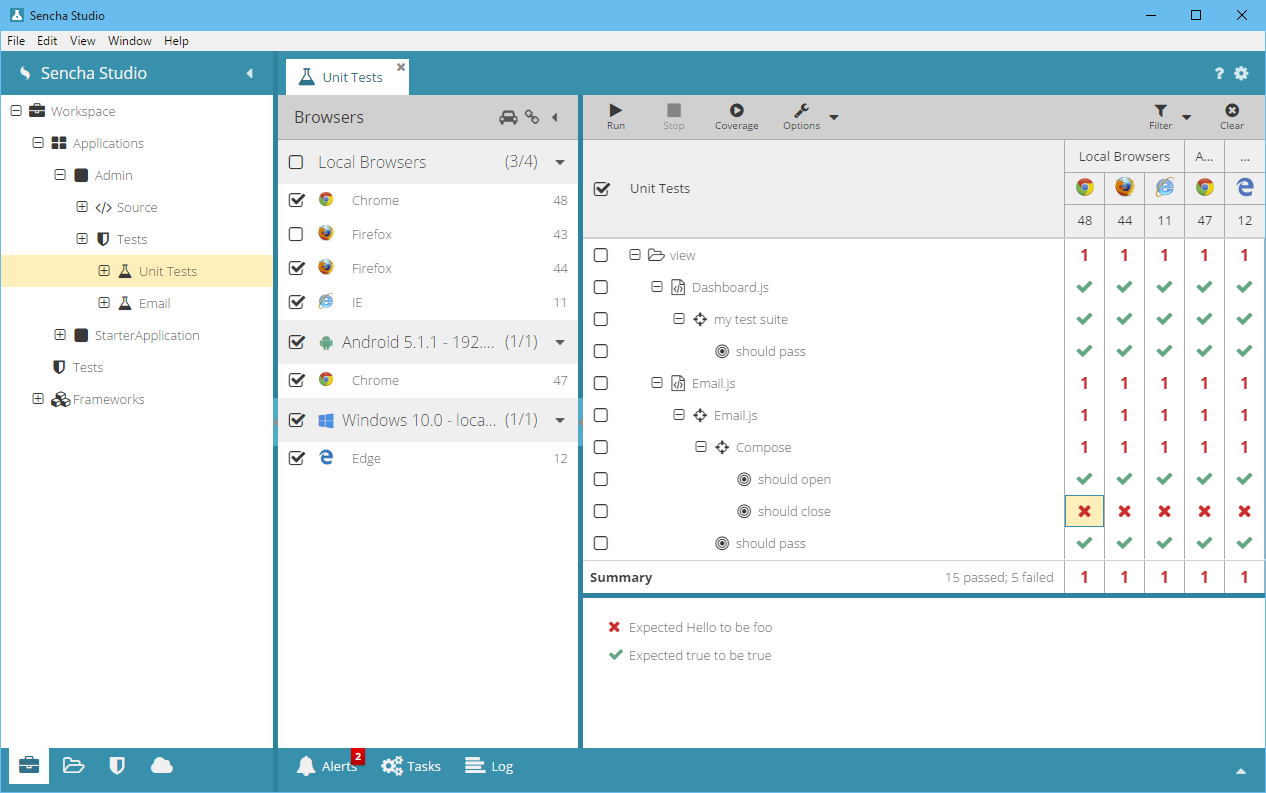
当测试的执行结果保存到了归档服务器上,Sencha Studio 就可以下载这些结果,并用和 交互式测试运行器一样的格式 展示出来: 以目录(纵向) 和 浏览器(横向)的方式. 这种格式比阅读 CI build 日志查找失败信息要高效得多。
然而,除了 通过/失败 类型的结果,Sencha Studio 允许开发者和测试工程师审查测试的图像结果和代码覆盖率。
Sencha Test 还提供了一种简单的手段来验证应用程序的状态,那就是截屏,然后和基准图进行比较。这很简单,只要在适当的时候调用 screenshot()
方法。基准(或期望)图是测试第一次运行时自动建立的。随后的测试执行中,如果发现截图和基准图不一样,那么测试就失败了。
虽然计算形式的测试更快, 通常作为首选方式, 但是有时图像测试才是测试应用程序的某些方面的唯一方法。例如, 设置诸如颜色或文本对齐的 CSS 效果, 以及高度可视化的组件,比如图表。
屏幕截图在使用 WebDriver 进行无人值守测试的时候截图的。它们和从归档服务器获得的基准图进行比较,结果存储在 归档服务器,用于后期 在Sencha Studio 上审查。Sencha Studio 也能够随时间变化更新正确结果的基准图。
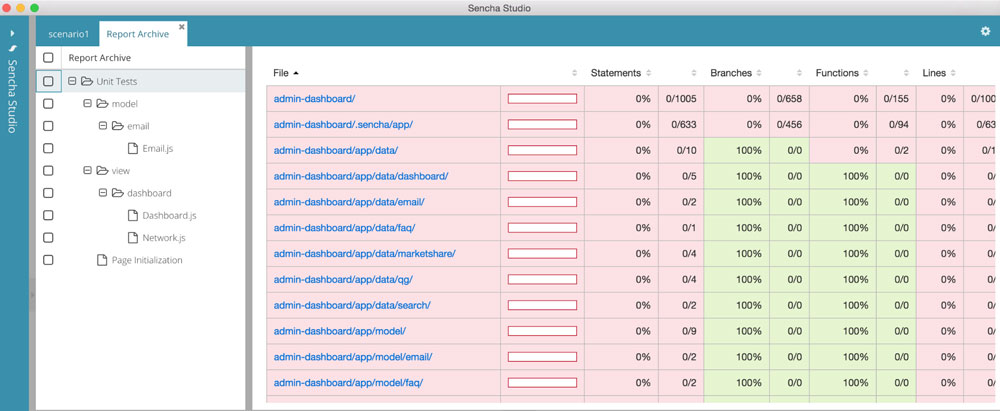
Sencha Test 集成了一个 Istanbul, 它是一个领先的 JavaScript 代码覆盖率的工具 , 可以识别出你的测试中 已覆盖和没有覆盖到的代码量的差距。有了这种集成, Sencha Test 以一种可读的格式和比例分析,提供了一个 在语句、分枝、功能和行 层面的详细分解。
使用代码覆盖率报告,是一种可以减少 因重要代码未被测试而带来的项目风险 的好方法。

Sencha Studio 的安装和入门说明,请看 Sencha Studio 安装 & 配置 指南. 如果你有更多疑问, 或者 bug 报告, 请访问 Sencha Test 论坛.