Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Test 可以用来测试你现有的 web 应用程序,只需要很少的安装配置. 本指南会教你如何配置一个Sencha Test Workspace,来测试一个远程服务器上的已有应用程序. 当然, 因为应用程序也很容易运行在本地 web 服务器, 所以,不管你是开发者还是测试工程师,本指南都会带你入门测试应用程序.
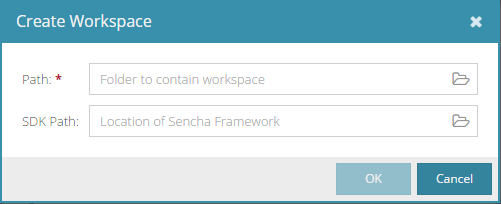
你可以点击欢迎界面右下的 “New Workspace” 按钮来创建一个新的 workspace.


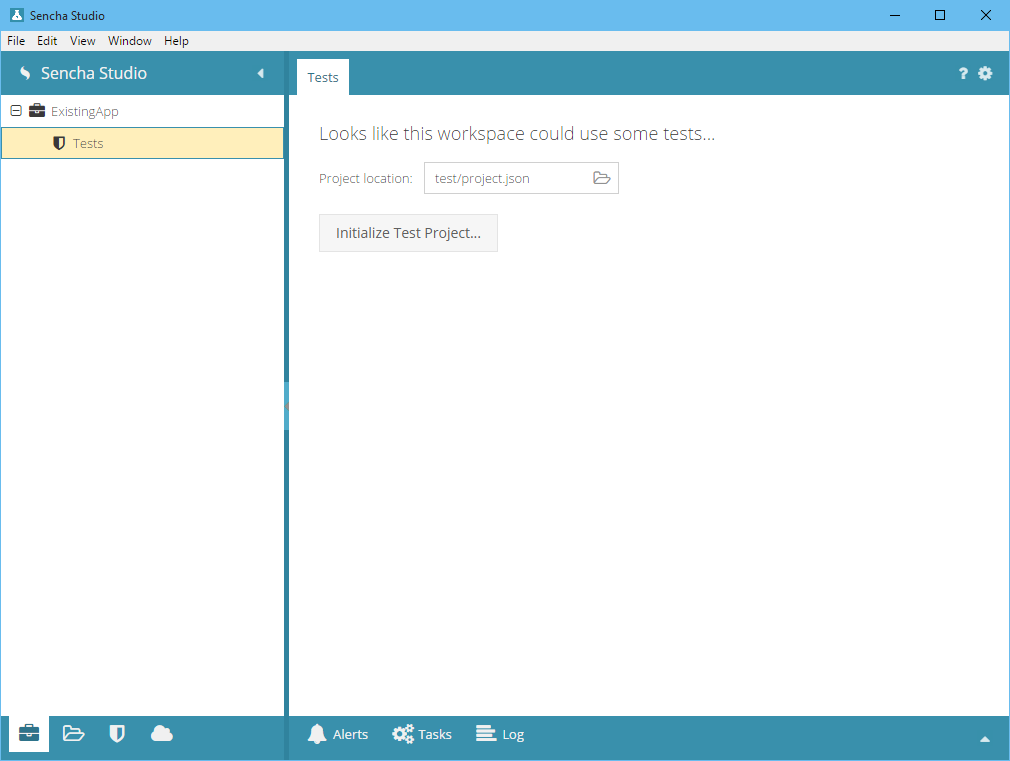
workspace 生成之后, Sencha Studio 会打开它,你可以选择 Tests 节点,对测试项目进行配置:

你可以改变测试项目的 "project.json" 文件的位置, 不过默认位置 (在
"test" 文件夹里) 已经挺好的. 在测试项目中可以创建多个测试场景(Scenarios),
测试场景是测试用例的集合,每个测试用例可以独立执行.
点击 "Initialize Test Project" 按钮,可以打开测试项目的设置界面.

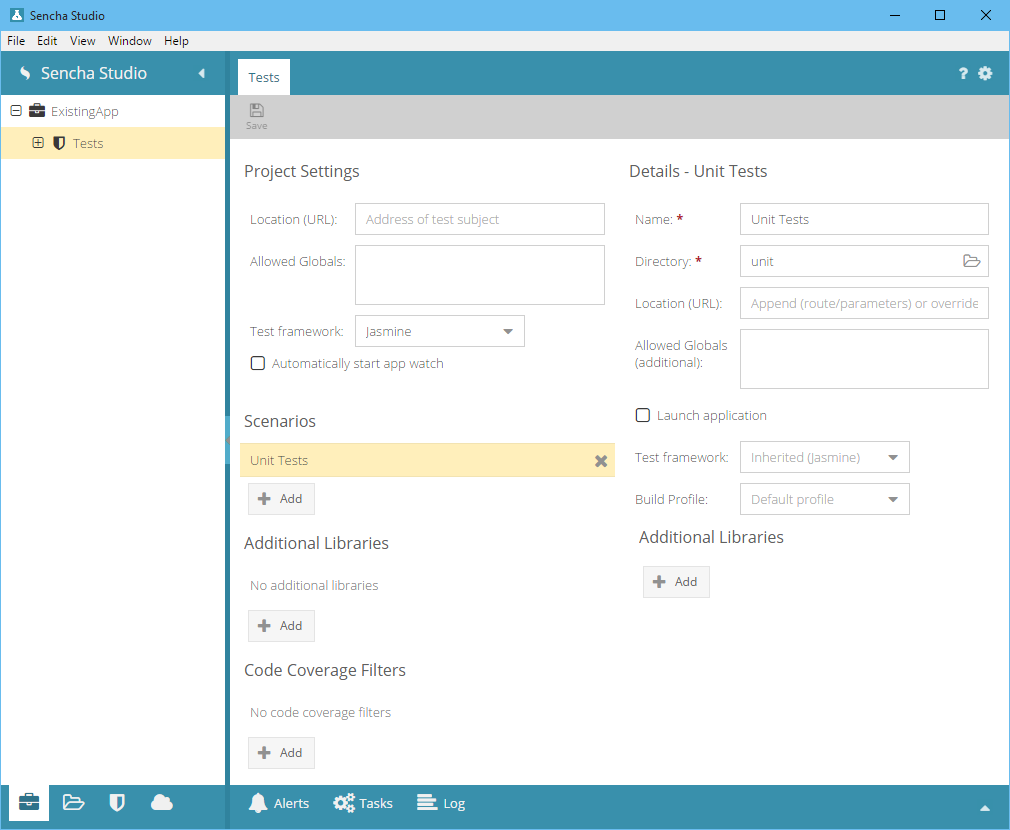
配置过程的详细说明请看 项目, 场景(Scenarios)和套件(Suites)指南, 但是为了简单起见,本指南只做2件事:
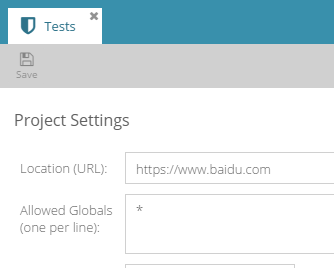
因为百度页面上使用了大量的全局变量, 我们需要把 "Allowed Globals" 设为通配符*,来禁用掉 全局变量内存泄漏 的检测.

点击 Save 按钮,此时你会看到 Tests 节点可以展开了. Tests 节点的子节点是 场景(Scenarios). 默认地,新建的测试项目会有一个 "Unit Tests" 场景. 对本指南来说,这点足够了.

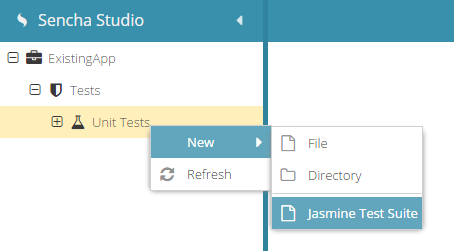
现在我们有了一个测试项目和场景, 我们可以创建我们的第一个 Jasmine 测试了. 只需要在 Sencha Studio 中, 右击 "Unit Tests" 场景节点:

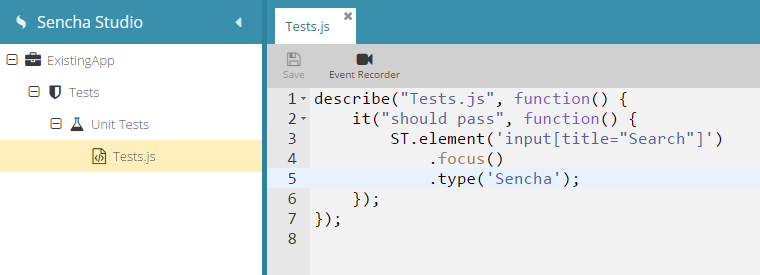
在出现的对话框中输入名称, 比如 "Tests.js". 一个新的节点就被添加到 "Unit Tests" 下面了,你可以打开这个文件. 默认的 Jasmine 测试套件很简单,所以我们可以开始做些更有用的测试.

上面的例子中,我们使用了 Sencha Test Futures API,来定位和操作搜索框元素. 我们调用 ST.element() 来实现:
ST.element('input#kw')
.focus()
.type('Sencha');
这个函数返回一个 "future 元素". 它是一个对象,一旦元素可用并且可见,此对象里的函数 (focus 和 type 等)
就在该元素上进行操作. 在其他测试框架中, 要实现这种可能会比较繁琐,但是使用 Futures API, 这完全不是问题.
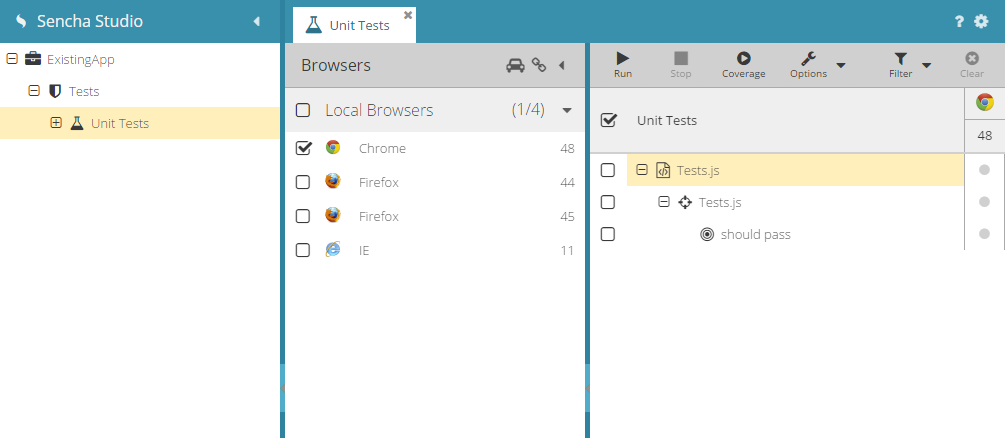
要执行我们的测试, 只要选中 Unit Tests 节点。然后会启动交互式测试运行器. 接着, 我们选择一个本地浏览器(此处则是Chrome 48), 于是我们看到测试树里面出现了我们的 Jasmine 套件和spec[1].
[1]译者注:一个Suite(describe)包含多个Spec(it), 一个Spec(it)包含多个断言(expect)

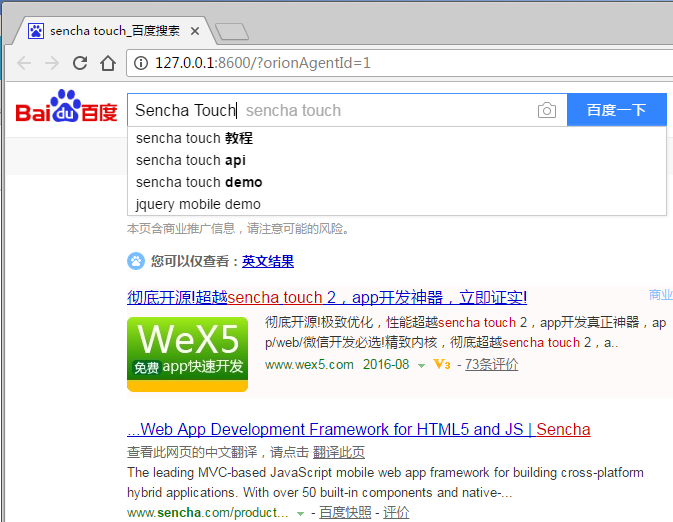
这一步在我们选择浏览器的时候就会发生, 因为 Sencha Studio 会启动浏览器并加载测试对象 (本例就是https://www.baidu.com) ,测试对象会加载我们的所有测试. 不过,如果你看下浏览器的地址栏, 你会看到 URL 像下面这样,而不是我们输入的地址:
http://127.0.0.1:8600/?orionAgentId=1
地址和端口指向本地机器. 更具体地说,URL 指向 Sencha Studio 自身. 这是因为 Sencha Test 是处于浏览器和测试页面/应用程序中间,以中介或代理的方式执行测试 (在 Sencha Studio 和 stc 命令行中)的. 这使得 Sencha Test 可以把 Jasmine 和我们的测试注入到测试对象中,而无需修改测试对象.
更多细节请看 使用测试运行器 Test Runner.
然后点击 Run 按钮, 浏览器中就可以看到搜索结果了!

注意: 因为这个测试会聚焦搜索框, 有些浏览器如果不是前台活动窗口的话,可能会执行失败. 此时,在点击 Run 按钮的时候,应该要把浏览器切换到前台运行.
测试应用程序的入门就这些. 更深层次的请看: