Ext JS 有一个支持全世界超过40种语言的扩展本地化库. 有些语言是从右至左的阅读方式.这就必须要支持从右至左(RTL)的阅读习惯.合并 Ext JS 的本地化包来支持从右至左的阅读习惯给你的应用一个全球的声音.
本向导中,我们会过一下在你的应用中来启用RTL支持.
注意: 在你应用程序中启用本地化,请阅读 Ext JS 的本地化向导.
Sencha Cmd 的从右至左阅读
让我们从一个使用 Sencha Cmd 生成的应用开始.简单地打开你的终端并且输入下面的命令:
sencha generate app -ext MyApp ./app
cd app
sencha app watch注意: 如果你还不熟悉上面会做些什么,请参考我们的 快速入门向导.
启用从右至左阅读
在你用命令行中生成的应用程序启用RTL是令人难以置信的简单.所有你要做的是导入 Ext.rtl.* 并且设置 rtl: true.
Ext.define('MyApp.view.main.Main', {
extend: 'Ext.container.Container',
requires: [
'Ext.rtl.*'
],
rtl: true,
...在我们生成的应用程序的这个情况下,你要添加上述代码到你的 Main.js 中. 这个文件可以在你的 app/view/main 文件夹中找到. 在这个实例中,这是设计好的 Viewport.如果你不是使用一个生成的应用程序,你也可以将它添加到你顶层的 contailner 或者是 Viewport 中.
在添加了上述代码片段后,然后你就可以重新构建你的应用程序:
sencha app build当你刷新你的应用程序时,你会看到页面元素水平翻转并且你的文本是从右至左书写的.
你设置了rtl: true的顶层容器的所有子组件都会继承这个相同的功能.你可以在你应用程序中的子组件中对这块特殊的代码片段指明使用 rtl:false 来禁用RTL功能.
从右至左本地化
RTL本地化,例如Hebrew希伯来语, 在不久的将来默认会为你的应用使用RTL功能.但是,现在这个功能与 Viewport相结合,当你使用一个不是 Ext.container.Viewport 的 mainView 时,这个功能没有激活.
在这种情况下,你可以用上面提到的方式在你的应用程序中启用RTL功能.
但是,如果你要支持多语言,你可能不愿意在你的应用程序中写死RTL的支持.在这种情况下,你要在你应用程序的根目录下对这种语言添加一个本地化的覆写.
从右至左阅读本地化覆写
在这个章节,我们来讨论为希伯来语的本地化添加一个覆写. 相同的逻辑可以应用在任何一种需要一个动态支持RTL覆写的本地化语言上.你要简单地替换 “he” 为你要本地化语言的缩写即可.
-
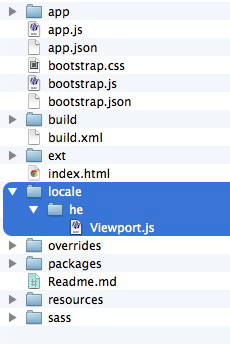
在你应用程序的根目录下面创建一个叫做 “locale” 的文件夹. 这个文件与 app, build, ext, 等等在同一个层级.
-
在locale文件夹下添加一个你要本地化语言缩写的文件夹.在这里,我们会创建一个叫做 "he"的文件夹.
-
在“he”文件夹中创建一个叫做
Viewport.js的文件. 最后的文件结构应该与下面的相似:
然后,你能在
Viewport.js覆写文件中添加下面的覆写代码:Ext.define('MyApp.locale.he.Viewport', { override: 'Ext.plugin.Viewport', requires: 'Ext.rtl.*', setCmp: function (cmp) { this.callParent([cmp]); cmp.rtl = true; } }) -
现在你的覆写已经完成,你要修改
app.json文件以便 Cmd 知道这个覆写并能在你的下次构建中编译它.添加下面这行到你的app.json文件中:"overrides": "${app.dir}/overrides,${app.dir}/locale/${app.locale},
这个会告诉 Cmd 要使用你应用程序中覆写的在 locale文件夹下的所有文件..
覆写完成后, 你应该更好地生成一个应用程序支持多个地区没有硬编码到你的父容器的RTL支持.
没有Sencha Cmd 的从右至左支持
我们鼓励用户使用 Sencha Cmd 这个强大的工具,我们意识到有些人不能使用 Sencha Cmd. 指来的这部分将过一下不使用 Sencha Cmd 来设置RTP 支持.
-
修改你的
index.html文件指出你需要特殊的RTL框架文件,在 Ext JS 4.2.0 后的包含所有Ext JS框架.例如:build/ext-all-rtl-debug.js build/ext-all-rtl.js这个会修改你的应用程序来加载 RTL特定的库.
-
更新你的 index.html 文件来指出你选择的 RTL CSS 主题文件,在 Ext JS 4.2.0 后的包含所有Ext JS框架.这些文件位在的位置是:
build/packages/ext-theme-{themename}/build/resources/ext-theme-{themename}-all-rtl.css Lastly, add
rtl: trueto your Viewport
这是一个使用 Neptune且支持 RTL 的示例 index.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Hello RTL</title>
<link rel="stylesheet" type="text/css" href="build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all-rtl.css">
<script type="text/javascript" src="/releases/extjs/5.0.0/build/ext-all-rtl.js"></script>
<script type="text/javascript" src="build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script>
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('Ext.container.Viewport', {
renderTo: Ext.getBody(),
rtl : true,
html: "hello I am a bunch of text"
});
}
});
</script>
</head>
<body>
</body>
</html>注意: 确保在包含了上面覆写的JS文件的主题
