The Tree Panel Component is one of the most versatile Components in Ext JS and is an excellent tool for displaying hierarchical data in an application. Tree Panel extends from the same class as Grid Panel, so, most all of the benefits of Grid Panels - features, extensions, and plugins can also be used on Tree Panels. Things like columns, column resizing, dragging and dropping, renderers, sorting and filtering can be expected to work similarly for both components.
Let’s start by creating a very simple Tree.
Ext.create('Ext.tree.Panel', {
renderTo: document.body,
title: 'Simple Tree',
width: 300,
height: 250,
root: {
text: 'Root',
expanded: true,
children: [
{
text: 'Child 1',
leaf: true
},
{
text: 'Child 2',
leaf: true
},
{
text: 'Child 3',
expanded: true,
children: [
{
text: 'Grandchild',
leaf: true
}
]
}
]
}
});This Tree Panel renders itself to the document body. We defined a root node that is expanded by default. The root node has three children, the first two of which are leaf nodes which means they cannot have any children. The third node is not a leaf node and has has one child leaf node. The text property is used as the node’s text label.
Internally, a Tree Panel stores its data in a TreeStore. The above example uses the root config as a shortcut for configuring a Store. If we were to configure the Store separately, the code would look something like this:
var store = Ext.create('Ext.data.TreeStore', {
root: {
text: 'Root',
expanded: true,
children: [
{
text: 'Child 1',
leaf: true
},
{
text: 'Child 2',
leaf: true
},
...
]
}
});
Ext.create('Ext.tree.Panel', {
title: 'Simple Tree',
store: store,
...
});The Node Interface
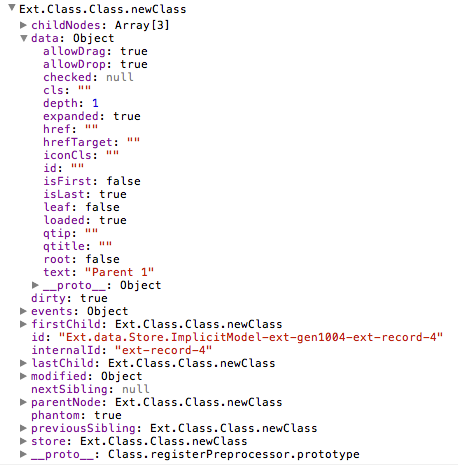
In the above examples, we set a couple of different properties on Tree nodes. But what are nodes exactly? As mentioned before, the Tree Panel is bound to a TreeStore. A Store in Ext JS manages a collection of Model instances. Tree nodes are simply Model instances that are decorated with a NodeInterface. Decorating a Model with a NodeInterface gives the Model the fields, methods, and properties that are required for it to be used in a Tree. The following is a screenshot that shows the structure of a node in the developer tools.

In order to see the full set of fields, methods, and properties available on nodes, see the API documentation for the NodeInterface class.
Visually changing your tree
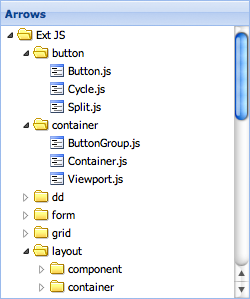
Let’s try something simple. When you set the useArrows configuration to true, the Tree Panel hides the lines and uses arrows as expand and collapse icons.

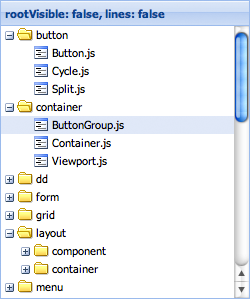
Setting the rootVisible property to false visually removes the root node. By doing this, the root node will automatically be expanded. The following image shows the same tree with rootVisible set to false and lines set to false.

Multiple columns
Since Tree Panel extends from the same base class as Grid Panel adding more columns is very easy to do.
var tree = Ext.create('Ext.tree.Panel', {
renderTo: document.body,
title: 'TreeGrid',
width: 300,
height: 150,
fields: ['name', 'description'],
columns: [{
xtype: 'treecolumn',
text: 'Name',
dataIndex: 'name',
width: 150,
sortable: true
}, {
text: 'Description',
dataIndex: 'description',
flex: 1,
sortable: true
}],
root: {
name: 'Root',
description: 'Root description',
expanded: true,
children: [{
name: 'Child 1',
description: 'Description 1',
leaf: true
}, {
name: 'Child 2',
description: 'Description 2',
leaf: true
}]
}
});The columns configuration expects an array of Ext.grid.column.Column configurations just like a Grid Panel would have. The only difference is that a Tree Panel requires at least one Column with an xtype of ‘treecolumn’. This type of column has tree-specific visual effects like depth, lines, and expand and collapse icons. A typical Tree Panel would have only one ‘treecolumn’.
The fields configuration is passed on to the Ext.data.Model that the internally created Store uses. Notice how the dataIndex configurations on the columns map to the fields we specified - name and description.
It is also worth noting that when columns are not defined, the Tree will automatically create one single treecolumn with a dataIndex set to ‘text’. It also hides the headers on the Tree. To show this header when using only a single column set the hideHeaders configuration to false.
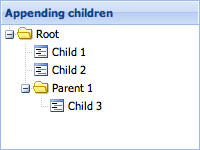
Adding nodes to the tree
The root node for the Tree Panel does not have to be specified in the initial configuration. We can always add it later:
var tree = Ext.create('Ext.tree.Panel');
tree.setRootNode({
text: 'Root',
expanded: true,
children: [{
text: 'Child 1',
leaf: true
}, {
text: 'Child 2',
leaf: true
}]
});Although this is useful for very small Trees with only a few static nodes, most Tree Panels will contain many more nodes. So let’s take a look at how we can programmatically add new nodes to the Tree.
var root = tree.getRootNode();
var parent = root.appendChild({
text: 'Parent 1'
});
parent.appendChild({
text: 'Child 3',
leaf: true
});
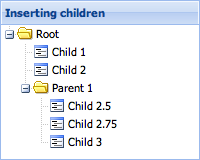
parent.expand();Every node that is not a leaf node has an appendChild method which accepts a Node, or a config object for a Node, as its first parameter and returns the Node that was appended. The above example also calls the expand method to expand the newly created parent.

Also useful is the ability to define children inline when creating the new parent nodes. The following code gives us the same result.
var parent = root.appendChild({
text: 'Parent 1',
expanded: true,
children: [{
text: 'Child 3',
leaf: true
}]
});Sometimes we want to insert a node into a specific location in the Tree instead of appending it. Besides the appendChild method, Ext.data.NodeInterface also provides insertBefore and insertChild methods.
var child = parent.insertChild(0, {
text: 'Child 2.5',
leaf: true
});
parent.insertBefore({
text: 'Child 2.75',
leaf: true
}, child.nextSibling);The insertChild method expects an index at which the child will be inserted. The insertBefore method expects a reference node. The new node will be inserted before the reference node.

NodeInterface also provides several more properties on nodes that can be used to reference other nodes.
Loading and Saving Tree Data using a Proxy
Loading and saving Tree data is somewhat more complex than dealing with flat data because of all the fields that are required to represent the hierarchical structure of the Tree. This section will explain the intricacies of working with Tree data.
NodeInterface Fields
The first and most important thing to understand when working with Tree data is how the NodeInterface class’ fields work. Every node in a Tree is simply a Model instance decorated with the NodeInterface’s fields and methods. Assume for a moment that an application has a Model called “Person”. A Person only has two fields - “id” and “name”:
Ext.define('Person', {
extend: 'Ext.data.Model',
fields: ['id', {
name: 'name',
type: 'string'
}]
});At this point, “Person” is just a plain vanilla Model. If an instance is created, it can easily be verified that it only has two fields by looking at its fields array:
var rec = Ext.create('Person');
console.log(rec.getFields().length); // outputs '2'When the Person model is used in a TreeStore, something interesting happens. Notice the field count now:
var store = Ext.create('Ext.data.TreeStore', {
model: 'Person',
root: {
name: 'Phil'
}
});
console.log(store.getRoot().getFields().length); // outputs '27'The Person model’s prototype got 25 extra fields added to it just by using it in a TreeStore. All of these extra fields are defined on the NodeInterface class and are added to the Model’s prototype the first time an instance of that Model is used in a TreeStore (_by setting it as the root node_).
So what exactly are these 25 extra fields, and what do they do? A quick look at the NodeInterface source code reveals that it decorates the Model with the following fields. These fields are used internally to store information relating to the tree’s structure and state:
{
name: 'parentId',
type: idType,
defaultValue: null,
useNull: idField.useNull
}, {
name: 'index',
type: 'int',
defaultValue: -1,
persist: false,
convert: null
}, {
name: 'depth',
type: 'int',
defaultValue: 0,
persist: false,
convert: null
}, {
name: 'expanded',
type: 'bool',
defaultValue: false,
persist: false,
convert: null
}, {
name: 'expandable',
type: 'bool',
defaultValue: true,
persist: false,
convert: null
}, {
name: 'checked',
type: 'auto',
defaultValue: null,
persist: false,
convert: null
}, {
name: 'leaf',
type: 'bool',
defaultValue: false
}, {
name: 'cls',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'iconCls',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'icon',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'root',
type: 'boolean',
defaultValue: false,
persist: false,
convert: null
}, {
name: 'isLast',
type: 'boolean',
defaultValue: false,
persist: false,
convert: null
}, {
name: 'isFirst',
type: 'boolean',
defaultValue: false,
persist: false,
convert: null
}, {
name: 'allowDrop',
type: 'boolean',
defaultValue: true,
persist: false,
convert: null
}, {
name: 'allowDrag',
type: 'boolean',
defaultValue: true,
persist: false,
convert: null
}, {
name: 'loaded',
type: 'boolean',
defaultValue: false,
persist: false,
convert: null
}, {
name: 'loading',
type: 'boolean',
defaultValue: false,
persist: false,
convert: null
}, {
name: 'href',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'hrefTarget',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'qtip',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'qtitle',
type: 'string',
defaultValue: '',
persist: false,
convert: null
}, {
name: 'qshowDelay',
type: 'int',
defaultValue: 0,
persist: false,
convert: null
}, {
name: 'children',
type: 'auto',
defaultValue: null,
persist: false,
convert: null
}, {
name: 'visible',
type: 'boolean',
defaultValue: true,
persist: false,
}, {
name: 'text',
type: 'string',
persist: 'false
}NodeInterface Fields are Reserved Names
It is important to note that all of the above field names should be treated as “reserved” names. For example, it is not allowed to have a field called “parentId” in a Model if that Model is intended to be used in a Tree, since the Model’s field will override the NodeInterface field. The exception to this rule is when there is a legitimate need to override the persistence of a field.
Persistent Fields vs Non-persistent Fields and Overriding the Persistence of Fields
Most of NodeInterface’s fields default to persist: false. This means they are non-persistent fields by default. Non-persistent fields will not be saved via the Proxy when calling the TreeStore’s sync method or calling save() on the Model. In most cases, the majority of these fields can be left at their default persistence setting, but there are cases where it is necessary to override the persistence of some fields.
The following example demonstrates how to override the persistence of a NodeInterface field. When overriding a NodeInterface field it is important to only change the persist property. The name, type, and defaultValue properties should never be changed.
// overriding the persistence of NodeInterface fields in a Model definition
Ext.define('Person', {
extend: 'Ext.data.Model',
fields: [
// Person fields
{ name: 'id', type: 'int' },
{ name: 'name', type: 'string' }
// override a non-persistent NodeInterface field to make it persistent
{ name: 'iconCls', type: 'string', defaultValue: null, persist: true },
// Make the index persistent, so that when reordering nodes, syncing to the server
// passes the new index as well as the parentId.
// (Note that if moved to the same index in a different parent, the index will
still be sent in order to fully describe the operation)
{ name: 'index', type: 'int', defaultValue: -1, persist: true}
]
});Let’s take a more in-depth look at each NodeInterface field and the scenarios in which it might be necessary to override its persist property. In each example below, it is assumed that a Server Proxy is being used unless otherwise noted.
Persistent by default:
parentId- used to store the id of a node’s parent node. This field should always be persistent and should not be overridden.leaf- used to indicate that the node is a leaf node and therefore cannot have children appended to it. This field should not normally need to be overridden.
Non-persistent by default:
index- used to store the order of nodes within their parent. When a node is inserted or removed, all of its sibling nodes after the insertion or removal point will have their indexes updated. If desired, the application can use this field to persist the ordering of nodes.However, if the server uses a different method of storing order, it may be more appropriate to leave the index field as non-persistent. When using a WebStorage Proxy if storing order is required, this field must be overridden to be persistent.
Also if client-side sorting is being used it is recommended for the
indexfield to be left as non-persistent, since sorting updates the indexes of all the sorted nodes, which would cause them to be persisted on next sync or save if thepersistproperty is true.depth- used to store the depth of a node in the Tree hierarchy. Override this field to turn on persistence if the server needs to store the depth field. When using a WebStorage Proxy it is recommended to not override the persistence of thedepthfield since it is not needed to properly store the Tree structure and will just take up extra space.checked- this field should be overridden to be persistent if the Tree is using the checkbox featureexpanded- used to store the expanded/collapsed state of a node. This field should not normally need to be overridden.expandable- used internally to indicate that this node is expandable. Do not override the persistence of this field.cls- used to apply a CSS class to the node when it is rendered in a TreePanel. Override this field to be persistent if desired.iconCls- used to apply a css class to the node’s icon when it is rendered in a TreePanel. Override this field to be persistent if desired.icon- used to apply a custom icon to the node node when it is rendered in a TreePanel. Override this field to be persistent if desired.root- used to indicate that this node is the root node. This field should not be overridden.isLast- used to indicate that this node is the last of its siblings. This field should not normally need to be overridden.isFirst- used to indicate that this node is the first of its siblings. This field should not normally need to be overridden.allowDrop- used internally to deny dropping on the node. Do not override the persistence of this field.allowDrag- used internally to deny dragging the node. Do not override the persistence of this field.loaded- used internally to indicate that the node’s children have been loaded.
Do not override the persistence of this field.loading- used internally to indicate that the proxy is in the process of loading the node’s children. Do not override the persistence of this field.href- used to specify a url that the node should be a link to. Override to be persistent if desired.hrefTarget- used to specify the target for thehref. Override to be persistent if desired.qtip- used to add a tooltip text to the node. Override to be persistent if desired.qtitle- used to specify the title for thetooltip. Override to be persistent if desired.children- used internally when loading a node and its children all in one request. Do not override the persistence of this field.
Loading Data
There are two ways to load Tree data. The first is to for the proxy to fetch the entire Tree all at once. For larger Trees where loading everything at once is not ideal, it may be preferable to use the second method - dynamically loading the children for each node when it is expanded.
Loading the Entire Tree
Internally, the Tree only loads data in response to a node being expanded. However the entire hierarchy can be loaded if the proxy retrieves a nested object containing the whole Tree structure. To accomplish this, initialize the TreeStore’s root node to expanded:
Ext.define('Person', {
extend: 'Ext.data.Model',
fields: [
{ name: 'id', type: 'int' },
{ name: 'name', type: 'string' }
],
proxy: {
type: 'ajax',
api: {
create: 'createPersons',
read: 'readPersons',
update: 'updatePersons',
destroy: 'destroyPersons'
}
}
});
var store = Ext.create('Ext.data.TreeStore', {
model: 'Person',
root: {
name: 'People',
expanded: true
}
});
Ext.create('Ext.tree.Panel', {
renderTo: document.body,
width: 300,
height: 200,
title: 'People',
store: store,
columns: [{
xtype: 'treecolumn',
header: 'Name',
dataIndex: 'name',
flex: 1
}]
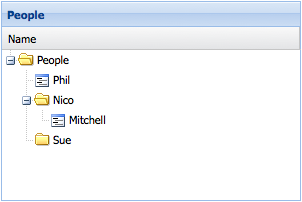
});Assume that the readPersons url returns the following json object
{
"success": true,
"children": [
{ "id": 1, "name": "Phil", "leaf": true },
{ "id": 2, "name": "Nico", "expanded": true, "children": [
{ "id": 3, "name": "Mitchell", "leaf": true }
]},
{ "id": 4, "name": "Sue", "loaded": true }
]
}That’s all that’s needed to load the entire tree.

Important items to note:
- For all non-leaf nodes that do not have children (for example, Person with name Sue above), the server response MUST set the
loadedproperty totrue. Otherwise the proxy will attempt to load children for these nodes when they are expanded. - The question then arises - if the server is allowed to set the
loadedproperty on a node in the JSON response can it set any of the other non-persistent fields? The answer is yes - sometimes. In the example above, the node with name “Nico” has itsexpandedfield set totrueso that it will be initially displayed as expanded in the Tree Panel. Caution should be exercised as there are cases where this is not appropriate and could cause serious problems, like setting therootproperty on a node that is not the root node for example. In general,loadedandexpandedare the only cases where it is recommended for the server to set a non-persistent field in the JSON response.
Dynamically Loading Children When a Node is Expanded
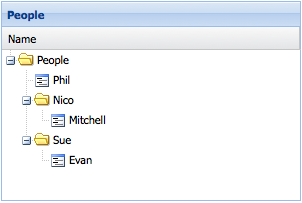
For larger Trees it may be desirable to only load parts of the tree by loading child nodes only when their parent node is expanded. Suppose in the above example, that the node with name “Sue” does not have its loaded field set to true by the server response. The Tree would display an expander icon next to the node. When the node is expanded, the proxy will make another request to the readPersons url that looks something like this:
/readPersons?node=4This tells the server to retrieve the child nodes for the node with an id of 4. The data should be returned in the same format as the data that was used to load the root node:
{
"success": true,
"children": [
{ "id": 5, "name": "Evan", "leaf": true }
]
}Now the Tree looks something like this:

Saving Data
Creating, updating, and deleting nodes is handled automatically and seamlessly by the Proxy.
Creating a New Node
// Create a new node and append it to the tree:
var newPerson = Ext.create('Person', { name: 'Nige', leaf: true });
store.getNodeById(2).appendChild(newPerson);Since the proxy is defined directly on the Model, the Model’s save() method can be used to persist the data:
newPerson.save();Updating an Existing Node
store.getNodeById(1).set('name', 'Philip');Removing a Node
store.getRootNode().lastChild.remove();Bulk Operations
After creating, updating, and removing several nodes, they can all be persisted in one operation by calling the TreeStore’s sync() method:
store.sync();