新的安装程序
在 Sencha Cmd 6 中,我们修改了我们的安装程序包含了用来运行 Sencha Cmd 的 java 运行环境(JRE). 使用这个安装程序意味着你无需再单独下载和安装Java了.包含了删除 Ruby依赖(参见下面),这意味着Sencha Cmd 在操作系统上没有前提条件了.我们仍然提供没有包含 JRE 的安装程序.
非管理员
新的安装程序不再要求 UAC 信任 (对于Windows) 或者root 权限(对于Mac 和 Linux).
无Ruby依赖
通过Fashion的引进 (见下文), 对于Ext JS 6 应用和主题,Sencha Cmd 不再依赖 Ruby . 这个提供了很多优势(例如自动更新), 任何依赖 Ruby代码的 Compass功能都将无效. Compass的Sass代码,已经包含在了 Fashion 中,因此这也不会影响所有 Compass的功能.
Compass (针对老的框架)
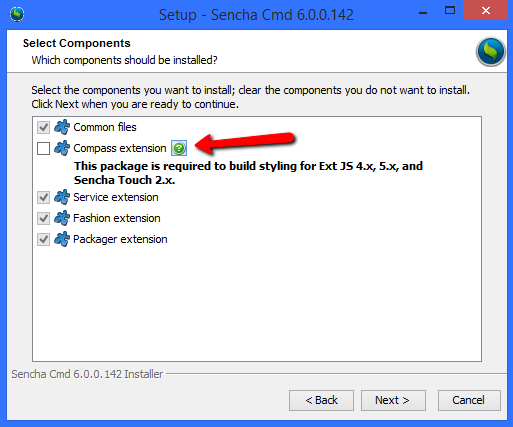
如果你将 Sencha Cmd 6 用于老框架 (Ext JS 4 和 5 或者 Sencha Touch 2), 你仍然需要Ruby来编译 Sass代码. 安装程序可以选择安装必需的 Compass版本 (和 Sass)来支持这些旧框架. 这个选项默认认被禁止,通过安装程序下面的对话框可以打开.

Fashion
如上所述, Sencha Cmd 6 包含了 “Fashion”, Sencha的对Sass衍生语言的新编译器. Sencha Cmd 使用 Fashion 来为Ext JS 6应用和主题来构建样式规则(*.scss 文件) . 当 Fashion 使用sencha app watch 时,你也可以在不重新加载页面的情况下用 在线更新 来保持你应用的CSS同步. 学习更多关于Fashion的内容, 参见 Fashion 向导.
工作区的改进
包的目录结构
为促进 使用包来共享代码, Sencha Cmd 6 为包开始的分开的目录位置.这就允许你将生成的包放在一个位置而将你需要的包(那些你下载或者解压的)放在另一个位置.
/ # The workspace root folder
packages/ # The former location for all packages
local/ # New location for generated packages
remote/ # New location for downloaded/extracted packages包的位置可以在 workspace.json 文件中配置.因为在 “/packages/remote” 文件夹下的所有包是从包库里下载的而且还可以按需再获得,这个目录可以被源代码管理工具配置为 “ignored(忽略)” (例如在 .gitignore 中) .
workspace.json
在 Sencha Cmd 6 中, 现在有一个叫 workspace.json 文件添加到了工作区的根目录. 未来的工具中将会起作用,因此这个文件必须用源代码工具进行跟踪.刚开始时,尽管它只是象上面提到的一样让你配置包的路径.
Microloader
Sencha Cmd 6 对Microloader提供了主要的更新 Microloader 由Sencha Touch 第一次引进的应用加载器后来为 Ext JS 5的应用,在 Sencha Cmd 5中更新进来的.
使用Sencha Cmd 6, 最新的 Microloader 对Ext JS 6 应用也有效了并且提供了本地存储缓存的支持. 这个和在Secha Touch 中的操作相似,但有一些改进.
-
缓存能在 app.json中禁止
-
只有 microloader 内容才能被microloader删除
-
只有应用当前的版本才能在本地存储中保留
更多资料, 参考更新的 Microloader 向导.
